ImageView的scaleType的属性有好几种,各自是matrix(默认)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY
android:scaleType="center"
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
android:scaleType="centerCrop"
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
android:scaleType="centerInside"
以原图全然显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。假设原图的size本身就小于ImageView的size,则原图的size不作不论什么处理,居中显示在ImageView。
android:scaleType="matrix"
不改变原图的大小,从ImageView的左上角開始绘制原图,原图超过ImageView的部分作裁剪处理。
android:scaleType="fitCenter"
把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
android:scaleType="fitEnd"
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置
android:scaleType="fitStart"
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置
android:scaleType="fitXY"
把原图依照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
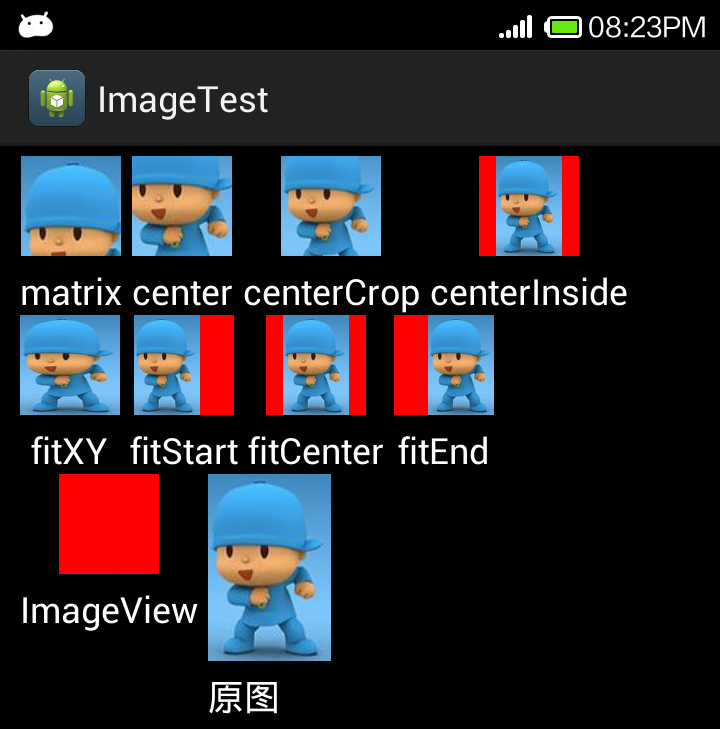
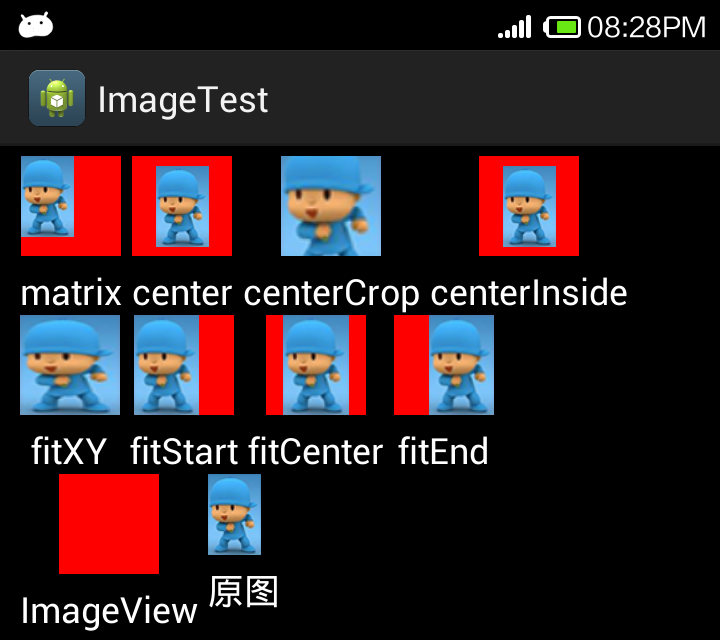
以下附上效果图:
原图为Pocoyo的头像,上图为原图的size大于ImageView的size,下图为原图的size小于ImageView的size
Tip:非常多人都认为fitCenter和centerInside没有差别,依据上面的效果图来分析,事实上是有差别的。fitCenter是将原图等比例放大或缩小,使原图的高度等于ImageView的高度,并居中显示,而centerInside在原图的原本size大于ImageView的size时,则缩小原图,效果同fitCenter;在原图的原本size小于ImageView的size时,则不进行不论什么size处理,居中显示,效果同center。
ImageView的android:adjustViewBounds属性为是否保持原图的长宽比,单独设置不起作用,须要配合maxWidth或maxHeight一起使用。